Als Content Creator kennst du das Problem vielleicht: Du willst einen Link zu einer bzw. deiner Seite auf Facebook posten und irgendwie sieht das falsch aus. Entweder stimmt der Text nicht oder das Bild fehlt sogar.
Eigentlich gibt es dafür nur zwei Gründe: Entweder bist du einfach viel zu schnell und dieses ominöse „Internetz“ hat deine Daten noch nicht schnell genug bekommen. Oder beim Erstellen des Artikels wurden Informationen vergessen.
Wenn du dich übrigens mal gefragt hast, wie du deine Posts bei Facebook oder anderen Social-Plattformen auf ein Land beschränken kannst, wirst du hier fündig.
Der „Sharing Debugger“ von Meta
Dieses Tool ist immer meine Rettung gewesen, wenn ich Artikel geschrieben habe, die ich danach sofort auf Facebook posten wollte:
Wenn du die erste Person bist, die diesen Beitrag teilt, hat Meta noch keine Informationen zu dem Artikel gesammelt. Mit diesem Tool kannst du das aber nachholen und es gleichzeitig zur Fehlerüberprüfung nutzen.

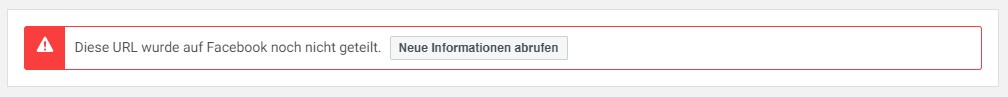
Wenn du den Link beim „Sharing Debugger“ einfügst, siehst du wahrscheinlich diese Fehlermeldung. Mit einem Klick auf „Neue Informationen abrufen“ werden dir aber alle Informationen angezeigt und teilweise auch Dinge, die du bei der Webseite beheben solltest (wenn du Zugriff darauf hast).

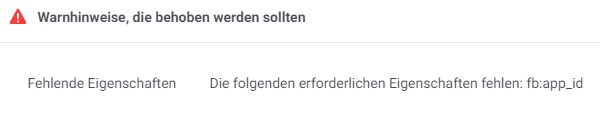
Bei diesem Beispiel ist das Absurde: Der Fehler „fb:app_id“ ist nicht einmal wirklich ein Fehler. Das beschreiben die Entwickler des Plugins „Yoast SEO“ in diesem Beitrag.
Fazit: Hilfreiches Tool zur Kontrolle
Es wirkt so, als hätte Meta diese Funktion ein bisschen vergessen. Selbst auf der ins Deutsche übersetzten Seite steht noch „How does the Facebook Crawler work?„

Nichtsdestotrotz ist der Sharing Debugger ein nützliches Tool, wenn du Webseiten-Inhalte bei Facebook posten willst oder es Probleme damit gibt.